Inkscape est un logiciel de dessin vectoriel libre et open source.
S’il fallait faire un résumé (très grossier) du dessin vectoriel, on pourrait dire que le principal intérêt est qu’il n’y a pas de perte de qualité lorsque vous changer les dimensions d’un dessin.
Pour bien comprendre :
Dans un outil de dessin « classique », un rectangle rouge sera représenté par un ensemble de points rouges. Si vous agrandissez la taille du rectangle, les points seront plus gros.
Dans un outil de dessin « vectoriel », le même rectangle sera défini par un point d’origine, par les coordonnées des 3 autres points, par les instructions définissant les relations entre les différents points (ici on trace un trait), et pas les propriétés de l’objet défini (ici il sera rouge). Le changement de taille du rectangle se traduira simplement soit par un coefficient multiplicateur, soit par une modification des coordonnées des différents points. Il n’y a pas d’impact sur la qualité du résultat.
Il existe beaucoup de tutoriels sur cet outil. Je ne vais donc pas en faire un de plus. Je vais me contenter de reprendre ici l’exemple de mon rectangle pour vous montrer le minimum utile pour préparer un fichier qui sera exploitable par K40 Whisperer.
Prise en main
Vous pouvez télécharger Inkscape directement sur le site de l’éditeur (https://inkscape.org). Il existe aussi une version portable.
Une fois installée, le logiciel se présente comme n’importe quel logiciel de dessin.

On retrouve toutes les commandes classiques : tracer des figures, du texte, la gestion des couleurs. Bref, rien qui indique particulièrement que l’on se trouve en présence d’un logiciel vectoriel.
Préparation du dessin pour l’application Laser
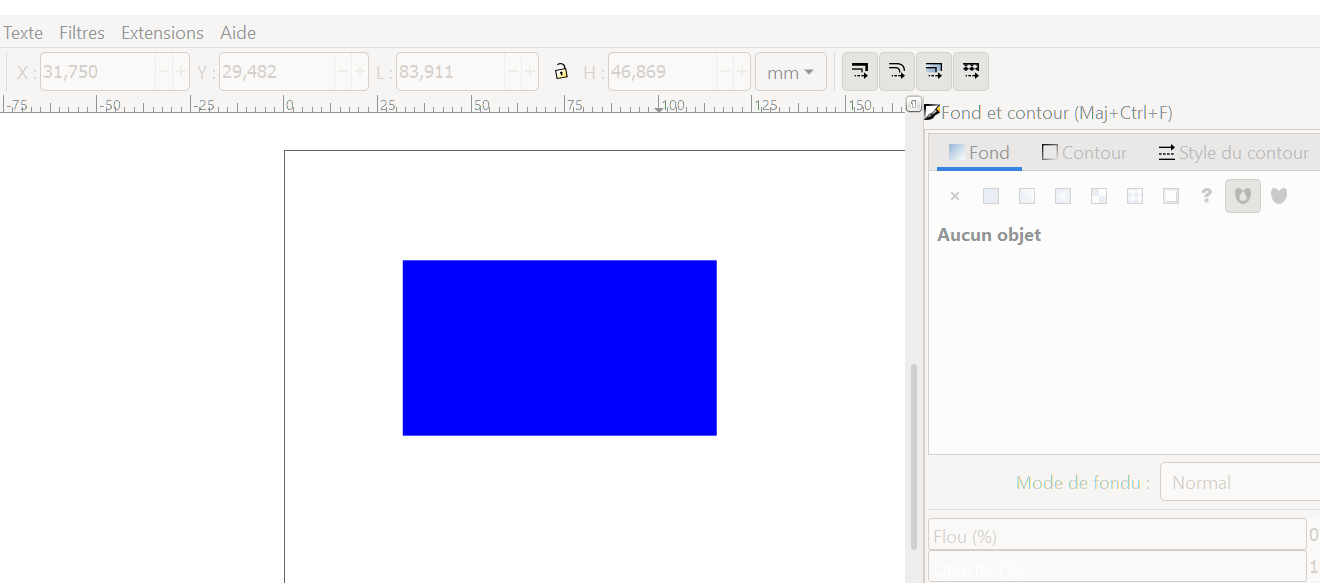
Pour l’exemple, commençons à tracer un rectangle avec l’outil dédié.

Un clic droit sur le rectangle permet d’afficher la fenêtre Fond et Contour qui va nous permettre de préparer le fichier.
Une seule règle a retenir :
-
- ce qui est rouge sera coupé,
- ce qui est bleu sera « tracé »
- ce qui est noir sera « rempli ».
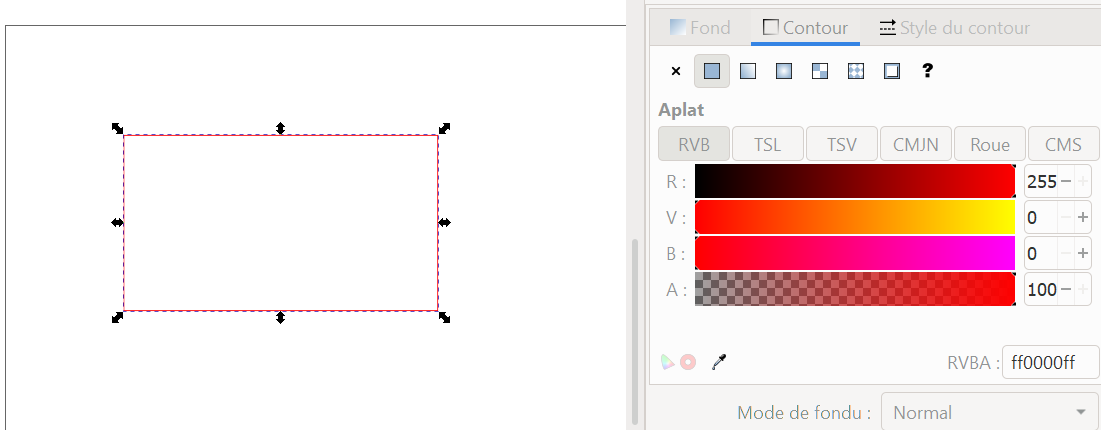
Pour couper notre rectangle, il va donc suffire de supprimer le fond, de tracer en rouge le tour. Les modifications se font directement dans la fenêtre Fond et Contour.

2 remarques très importantes :
a) les couleurs doivent être pures. Le rouge sera (255,0,0). Si ce paramètre est mal configuré (254,1,0), même si visuellement le résultat n’est pas remarquable, l’objet ne sera pas traité .
b) le style du contour doit être aussi fin que possible. Dans le cas d’une découpe, une valeur de 0,1 mm est largement suffisante (le rayon laser étant très fin). Une valeur plus importante risque de générer plusieurs passages ce qui sera inutile.
Et le vectoriel dans tout cela ?
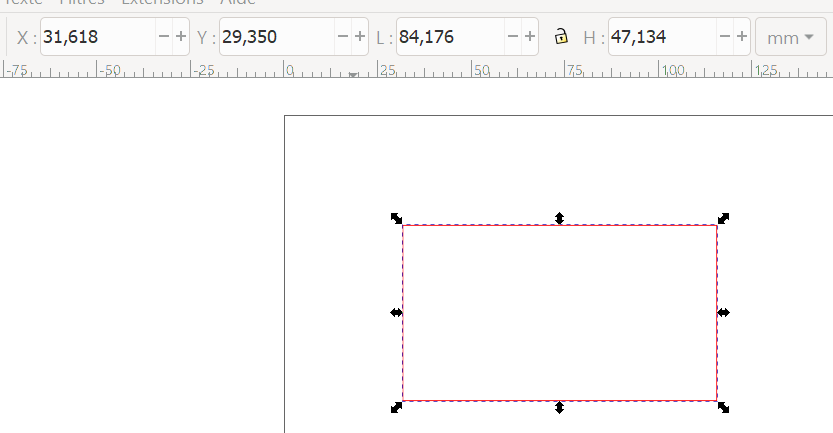
Vous l’avez sans doute remarqué lors de la création du rectangle. Il est possible post-dessin, de modifier la position et la taille du rectangle, ceci sans impact sur le dessin lui-même.

Si on regarde le contenu du fichier sauvegarder, on va trouver le groupe de lignes suivant, qui défini le dessin en lui-même :
<g
inkscape:label= »Calque 1″
inkscape:groupmode= »layer »
id= »layer1″>
<rect
style= »fill:none;fill-rule:evenodd;stroke-width:0.265;stroke:#ff0000;stroke-opacity:1;stroke-miterlimit:4;stroke-dasharray:none »
id= »rect10″
width= »83.910713″
height= »46.869045″
x= »31.75″
y= »29.482143″ />
</g>
Le standard « vectoriel » dispose de mots clé, permettant la simplication. Exemple ici avec le groupe rect qui va définir une sorte de fonction rectangle, pour laquelle sont définis les paramètres de position, de dimension, de remplissage et de couleur.
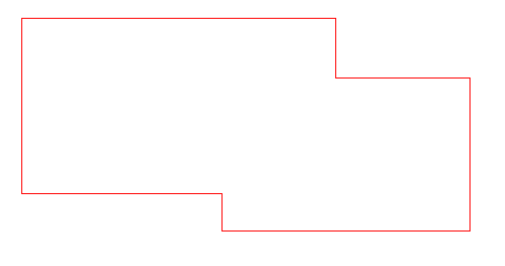
Autre exemple avec une figure plus complexe, pour laquelle il n’existe pas de groupe défini :

<g
inkscape:label= »Calque 1″
inkscape:groupmode= »layer »
id= »layer1″>
<path
id= »rect10″
style= »fill:none;fill-rule:evenodd;stroke:#ff0000;stroke-width:1.00157;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1″
d= »M 120 111.42773 L 120 288.57227 L 322.23828 288.57227 L 322.23828 326.2793 L 572.75586 326.2793 L 572.75586 171.72656 L 437.14258 171.72656 L 437.14258 111.42773 L 120 111.42773 z »
transform= »scale(0.26458333) » />
</g>
On retrouve directement les notions de vecteur avec des informations comme Move à tel emplacement Line jusqu’à telles coordonnées, etc.
Et pour optimiser et éviter tout problème
Une fois le dessin terminé, et avant de l’enregistrer au format svg et reste 2 petites opérations à effectuer pour pouvoir rendre le dession exploitable sous Whisperer.
a) il est important de ramener la taille de la page (par défaut en A4) à la taille du dessin. Il est en effet inutile de demander à la graveuse de « traiter » la surface d’un A4, alors que la pièce ne ferait que 3 cm x 4cm. Ceci est en particulier vrai lorsque l’on va effectuer de la gravure.
Il suffit pour cette opération de sélectionner la pièce et de d’aller dans le menu Edition, option Ajuster la taille de la page à la sélection.
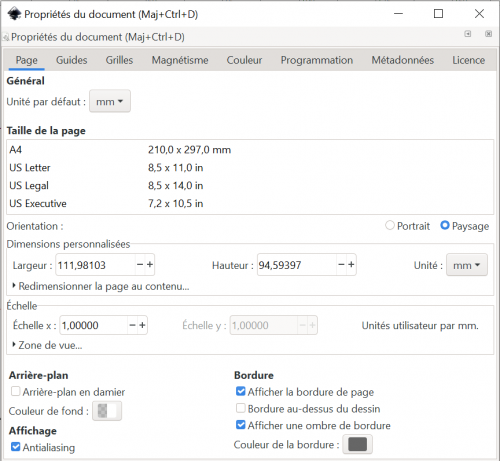
b) il faut aussi s’assurer de l’échelle du document généré. Le risque sera surtout lors de l’import d’un fichier dans Inkscape, afin de modifier un fichier provenant d’un autre outil. Il sera possible dans ce cas que les dimensions ne soient pas en mm, ce qui faussera la restitution lors du gravage.
Pour cette opération, aller dans le menu Fichier et ouvrer les propriétés du document.

Il faut s’assurer que les Unités sont bien spécifiées en mm (et pas en pixel).
Lorsque tout est ok, il suffit d’enregistrer le fichier. Il sera directement exploitable.