L’atelier A2Plus est un autre atelier qui va se révéler indispensable dès lors que l’on va devoir concevoir un assemblage. Il existe d’autres ateliers permettant de réaliser ces opérations, mais je trouve celui-ci relativement simple d’usage.
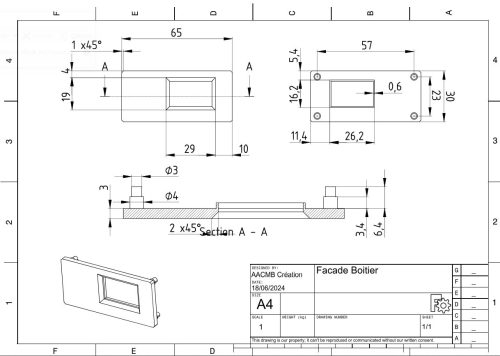
Je vais repartir de l’exemple utilisé dans un précédent article (FreeCAD : l’atelier TechDraw) pour poser ma problématique.
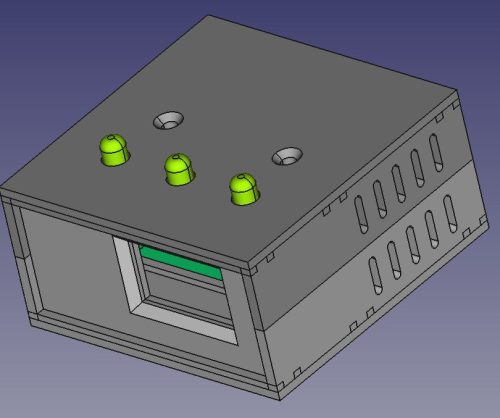
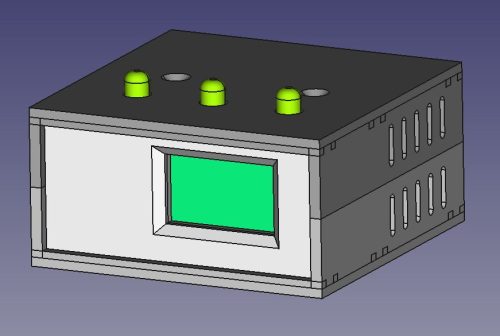
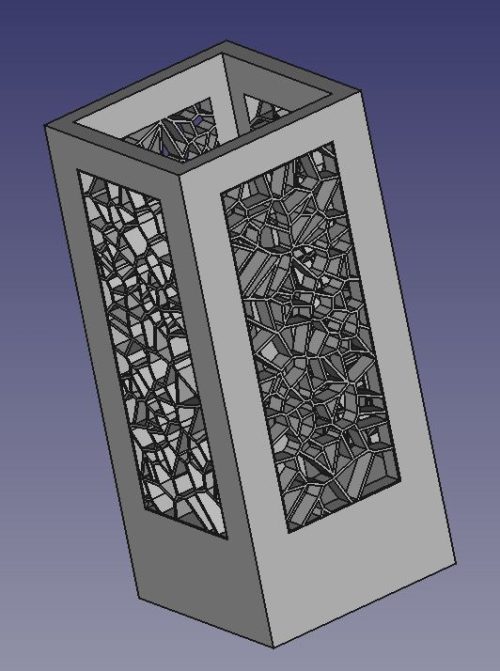
J’ai conçu les différentes pièces de mon boitier, et je voudrais vérifier, avant toute impression, que je n’ai pas fais d’erreur sur les formes, sur les dimensions, etc. En un mot : je voudrais vérifier que le boitier s’assemble !
Le principe
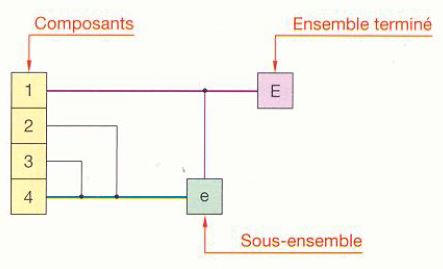
Il faut d’abord créer un nouvel assemblage vide et faire une première sauvegarde. On ajoute ensuite les pièces déjà dessinées. ET enfin, on applique des contraintes (planaires, axiales) afin d’assembler les pièces entre elles.
Pour rappel, une pièce possède par défaut 6 degrés de liberté : 3 translations et 3 rotations. Chaque contrainte posée aura pour but de limiter 1 ou plusieurs degrés de liberté.
Découverte par l’exemple
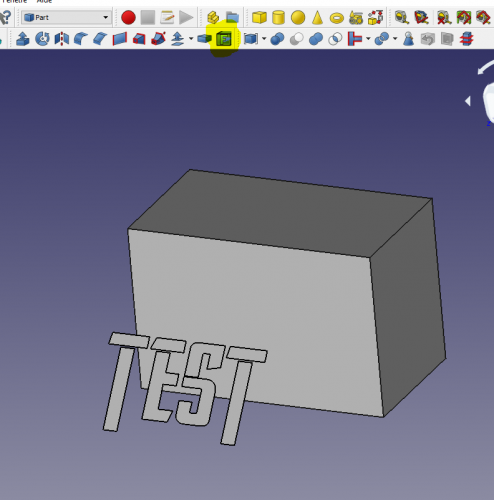
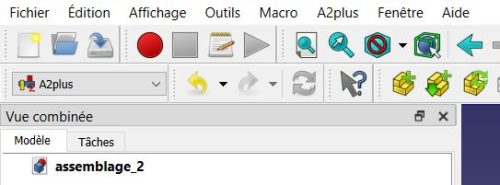
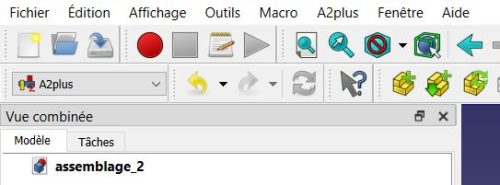
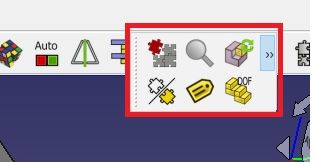
Après avoir créer le fichier, nous allons pouvoir commencer à ajouter nos pièces. A cet effet, on dispose de 3 petites icones jaunes (en bas à droite de la copie d’écran ci-dessous) :

De gauche à droite :
- ajout d’une pièce existante issue de FreeCAD,
- ajout d’une pièce externe,
- mise à jour des pièces importées (on verra plus tard cette fonctionnalité).
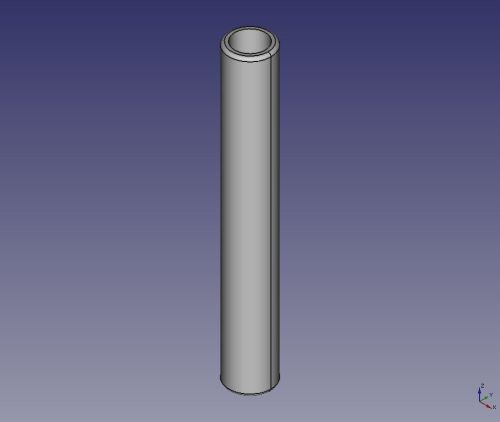
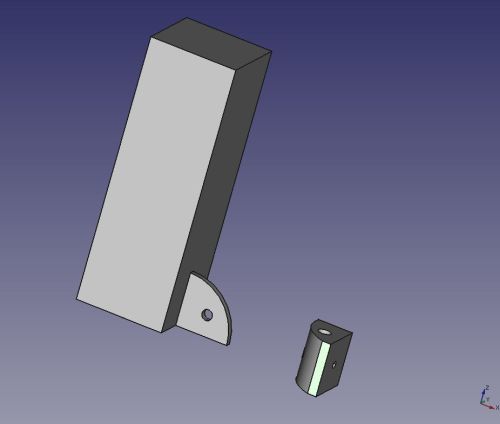
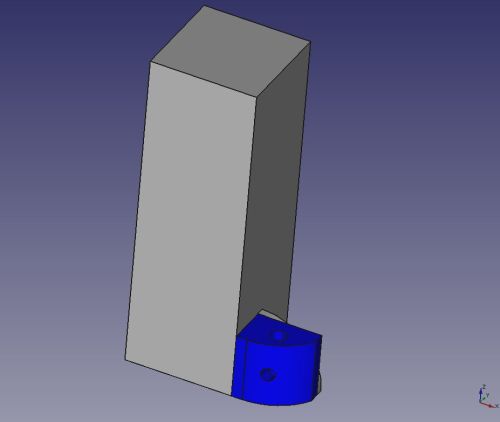
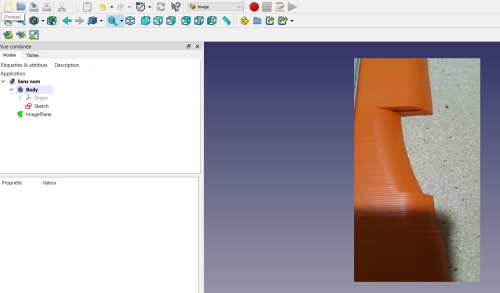
Je commence donc par importer mon boitier inférieur.

Celui-ci se positionne nativement sur le plan de conception (ici le plan XY car c’est ainsi que j’ai conçu ma pièce).
Une remarque ici : chaque nouvelle pièce ajoutée à l’assemblage se positionnera de la même manière. Nous pourrons sans problème modifier ce positionnement. Il aurait pu être judicieux de concevoir les pièces dans le plan « cible », c’est à dire par exemple la face avant sur le plan XZ, etc. C’est just un détail, mais qui pourra simplifier les choses dans des assemblages complexes.
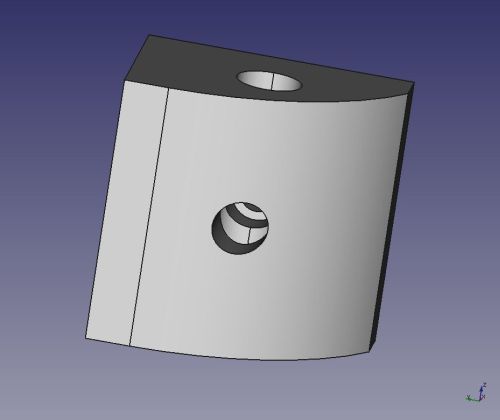
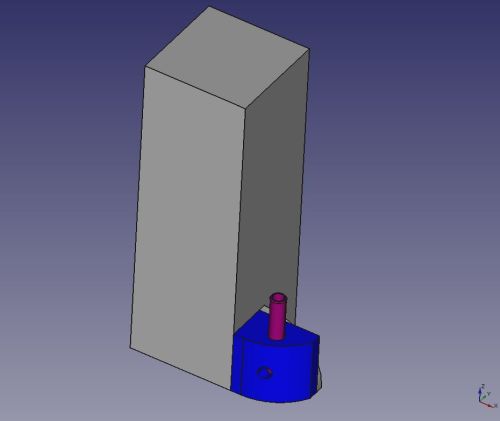
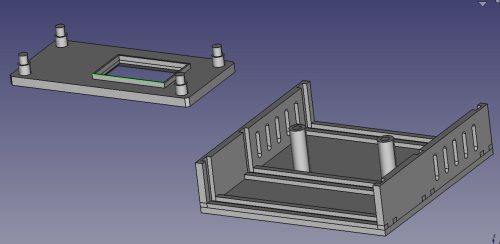
Deuxième étape : j’ajoute la pièce façade.

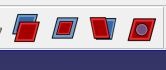
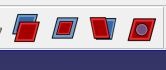
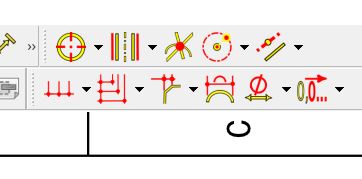
Il va maintenant falloir la positionner correctement. Nous pourrions tenter de la positionner manuellement, mais cela resterait approximatif. Nous allons utiliser les « contraintes », proposées par l’atelier. Elles sont au nombre de 14, représentées dans la barre d’outils ci-dessous.

Heureusement, seules les contraintes applicables aux surfaces ou zones sélectionnées seront actives, ce qui réduit beaucoup le champ des possibles.
Par exemple, si vous sélectionnez 2 surfaces, seules les contraintes suivantes seront actives :

Les 2 surfaces pourront être :
- parallèles,
- coplanaires,
- inclinées,
- de même centre de gravité (moins simple à appréhender).
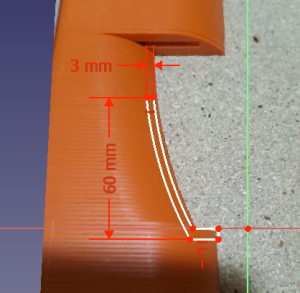
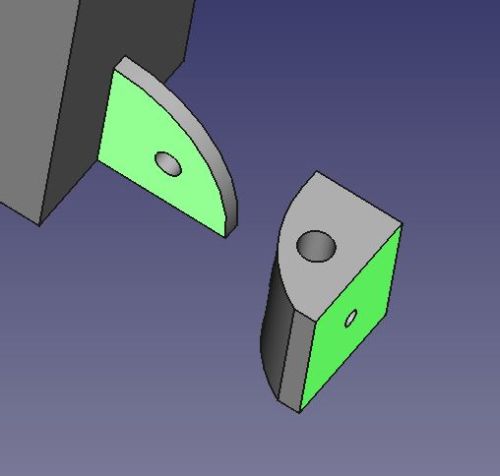
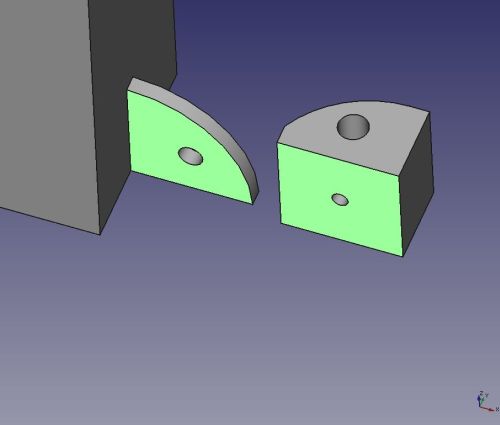
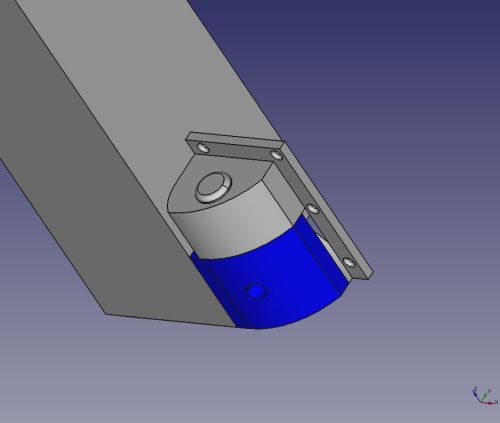
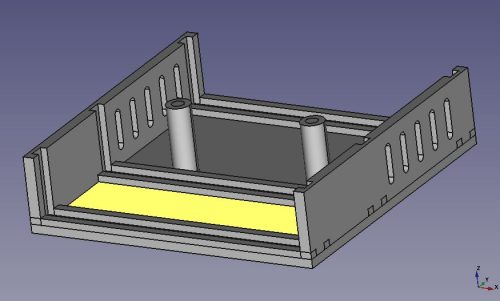
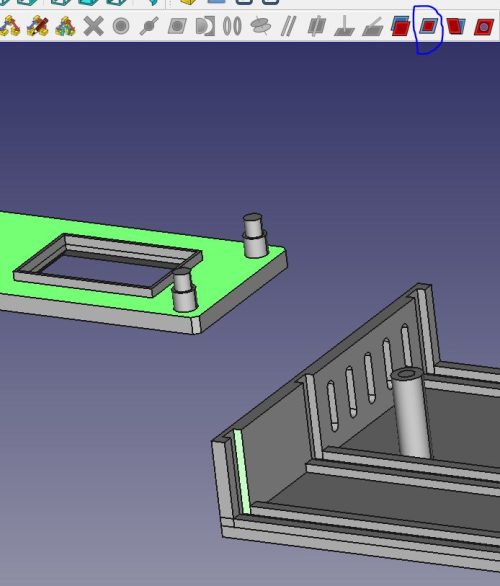
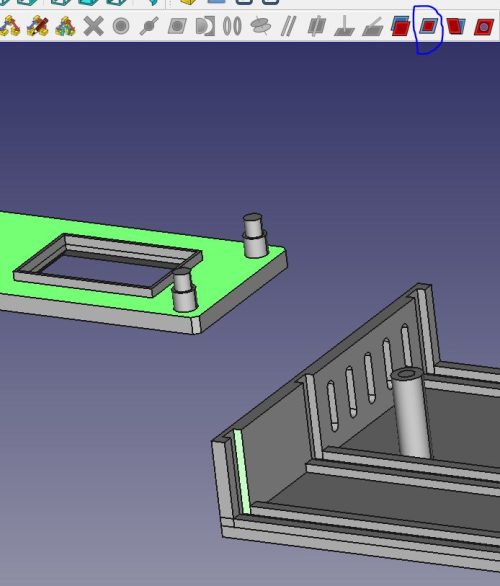
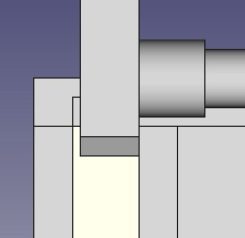
Par exemple, je vais poser une contrainte de co-planéité entre la face arrière de ma façade et l’arrière de la rainure avant.
Remarque : la sélection de plusieurs surfaces se fait en maintenant la touche « ctrl » pendant le clic.

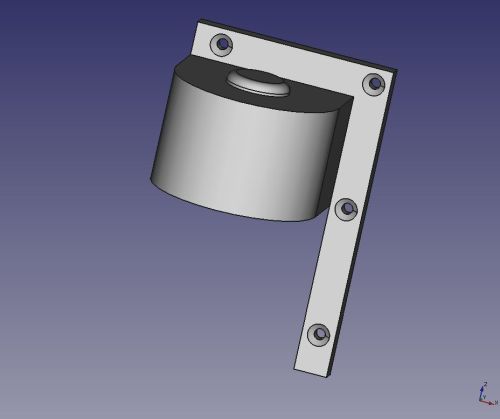
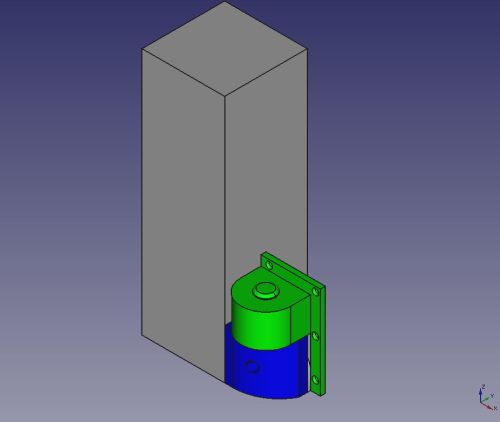
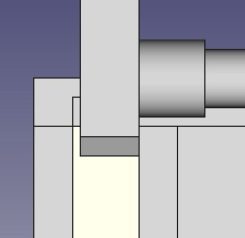
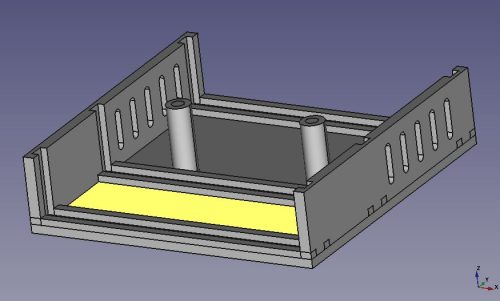
La façade s’est bien déplacée et on constate que les 2 surface sélectionnées sont bien co-planaires.


Il reste maintenant à poser autant de contraintes que nécessaire pour positionner correctement la façade.

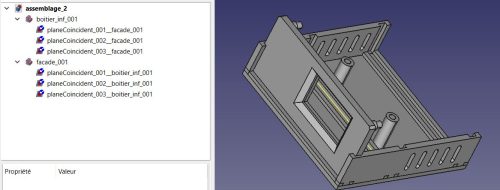
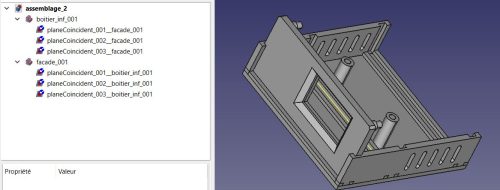
A la fin des opérations, on peux constater que chaque contrainte est traduite par une relation sur chaque pièce.
Il ne reste plus qu’à réaliser les mêmes opérations pour chaque pièce constituant mon boitier.

Maintenant que les différentes pièces de mon boitier sont assemblées, revenons à mon besoin initial : pouvoir vérifier que les pièces s’assemblent bien.
L’atelier A2Plus dispose de différents outils qui vont permettre d’effectuer plusieurs opérations : masquage de pièces, mise en transparence, affichage des contraintes, etc.
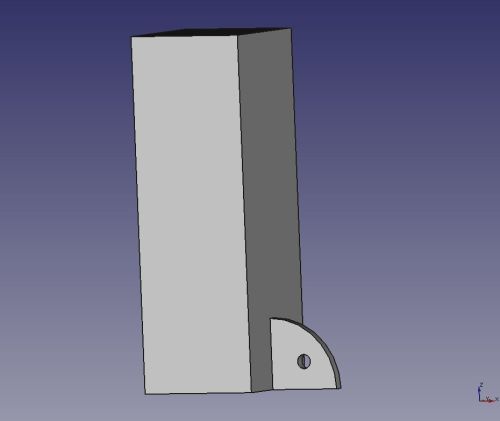
Masquage de pièces
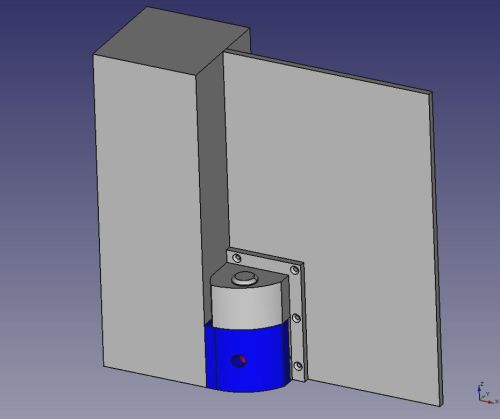
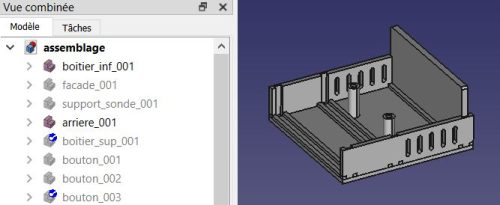
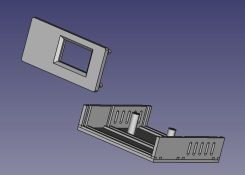
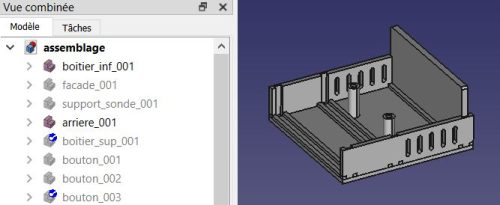
En activant ou non la pièce dans l’arbre de structure, on affiche ou non la pièce. Rien de plus simple (il suffit de cliquer sur le nom de la pièce).
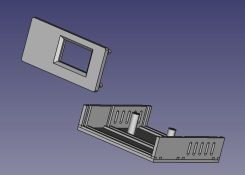
Ici, seuls le boitier inférieur et la face arrière sont activés, et donc visibles.

Examen de l’assemblage
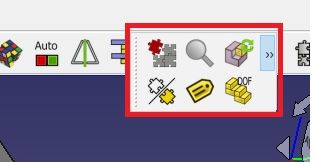
Dans la barre de menu, on retrouve quelques petites fonctionnalités utiles :

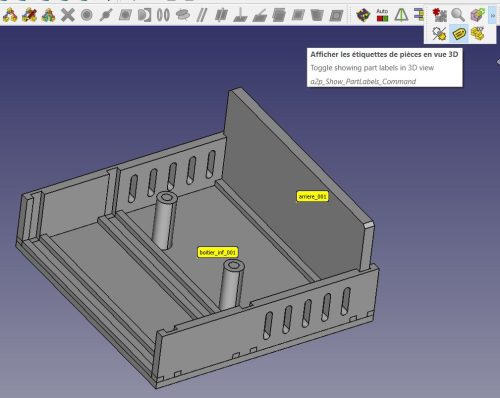
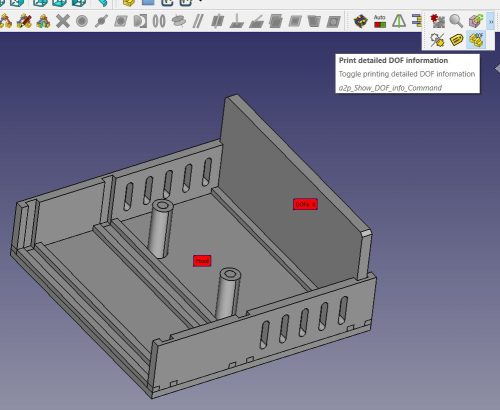
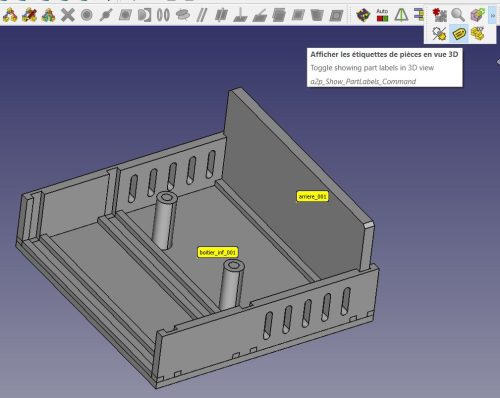
Identification des pièces
fonction qui permet d’afficher sur la représentation 3D une étiquette avec le nom de la pièce.

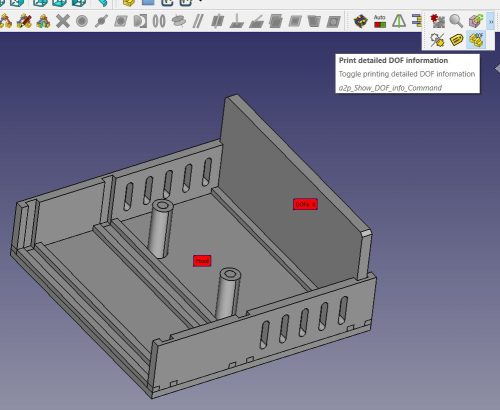
Bilan des degrés de liberté
L’atelier est capable de déterminer les degrés de liberté des pièces. Ces degrés sont entre une pièce fixe de référence (la première pièce positionnée dans l’assemblage) et les autres.
Dans cet exemple, ma face arrière est totalement contrainte.

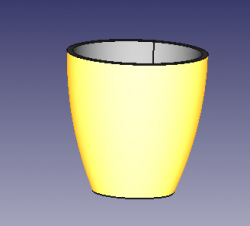
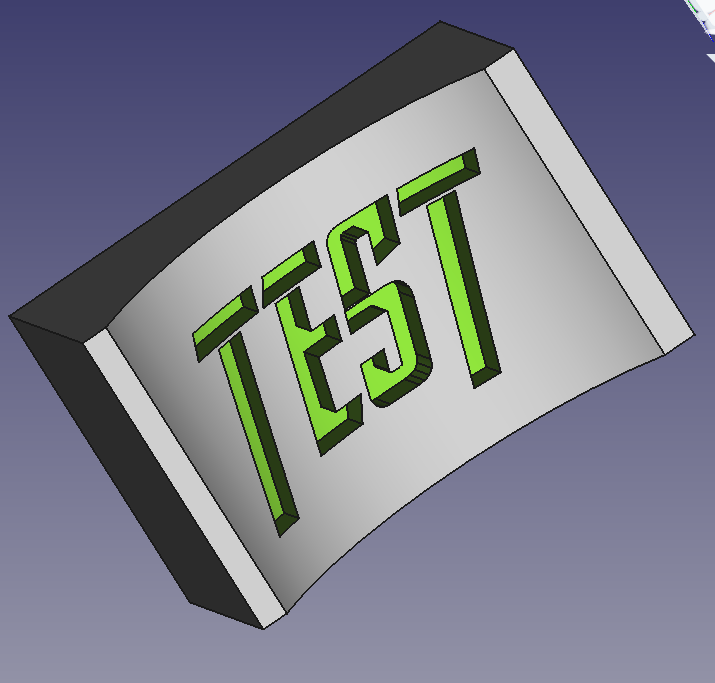
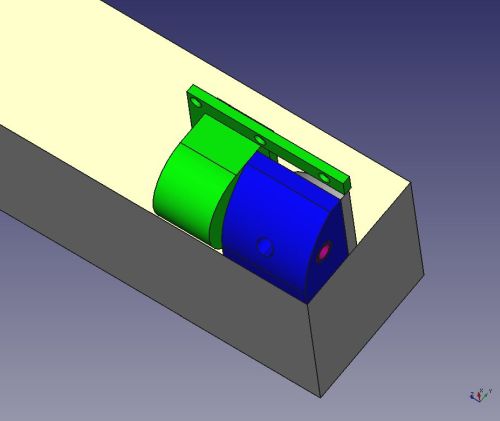
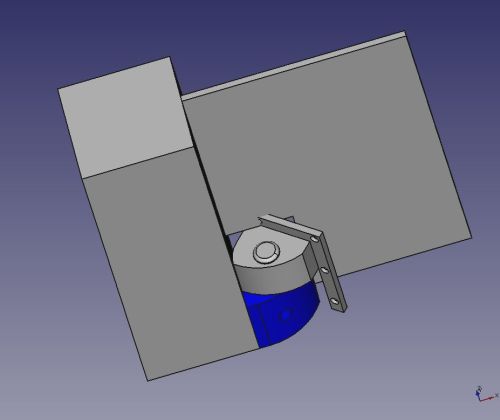
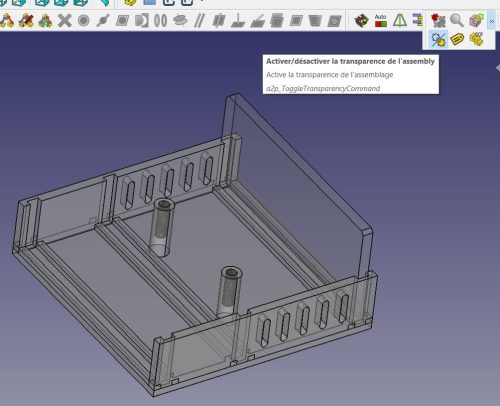
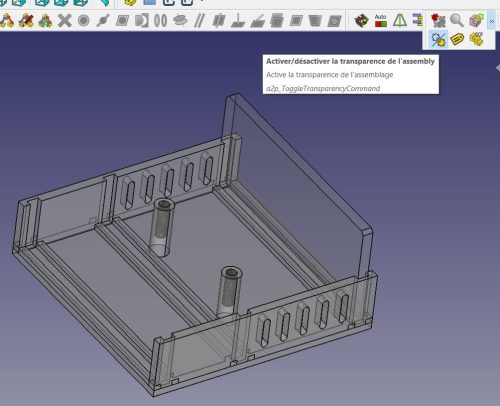
Vision transparente
Toute les pièces de l’assemblage deviennent transparentes. Ceci permet d’avoir une vision « interne » des assemblages.
A noter qu’il est parfois plus judicieux de n’avoir qu’une seule pièce en transparence pour mieux voir ( c’est un paramètre modifiable dans le style de l’objet, ainsi que sa couleur).

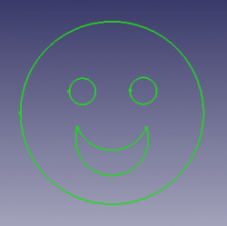
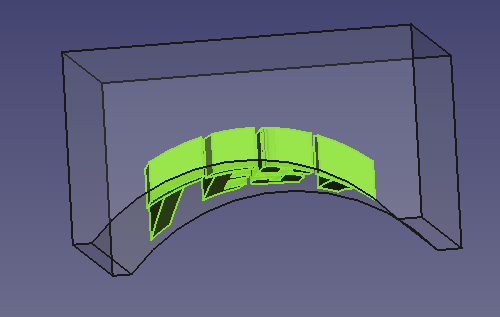
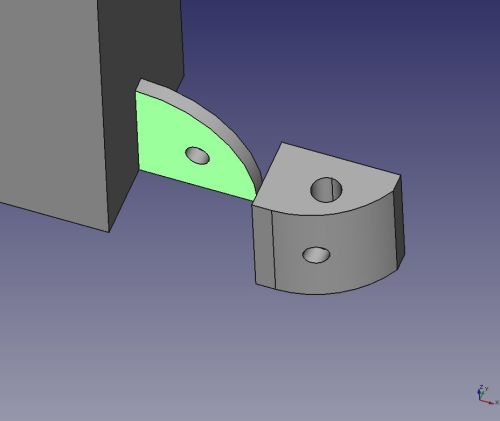
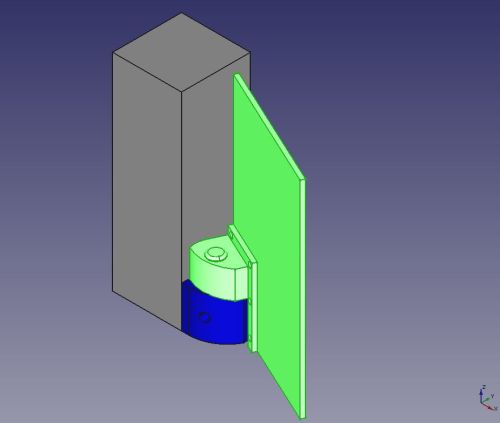
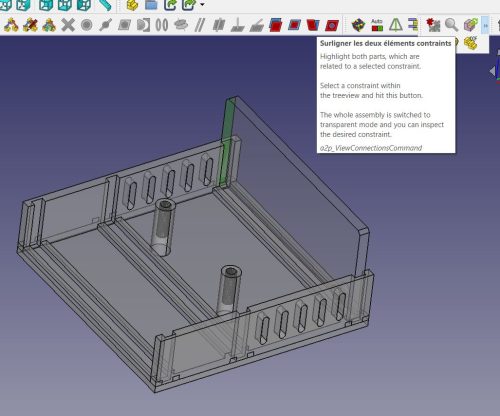
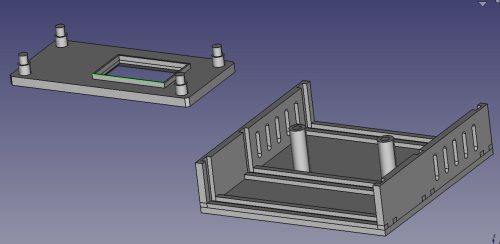
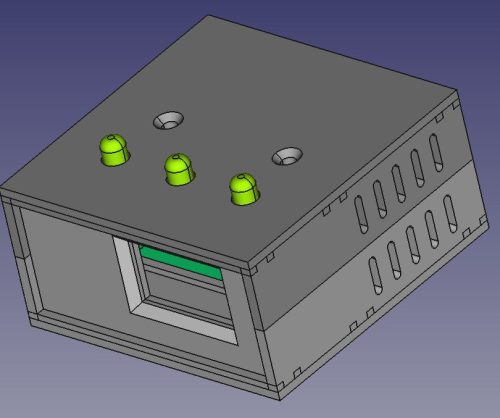
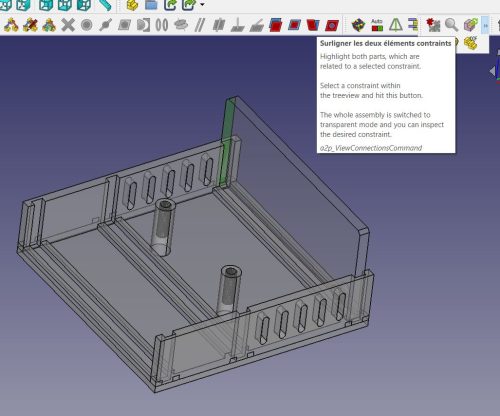
Affichage d’une contrainte
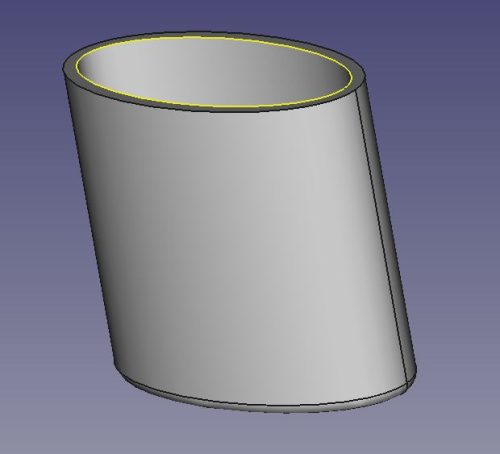
En sélectionnant une contrainte dans l’arborescence, il est possible de la mettre en surbrillance (ici en vert dans l’exemple). Cette option sera intéressante pour connaitre l’impact d’une contrainte dans un assemblage complexe. Ou simplement pour être certain que l’on va supprimer la bonne !

Avec ces quelques bases, vous devriez être capable de réaliser des assemblages fonctionnels.
Nous verrons dans un autre article comment réaliser des éclatés, utile parfois pour comprendre comment monter le produit proposé.





























 Ayant dessiné la pièce, je sais que je vais avoir besoin de préciser des dimensions en regardant la pièce de profil (vue de droite par exemple), et aussi en regardant la pièce par l’arrière.
Ayant dessiné la pièce, je sais que je vais avoir besoin de préciser des dimensions en regardant la pièce de profil (vue de droite par exemple), et aussi en regardant la pièce par l’arrière.




























 Le dessin de la coque va maintenant pouvoir commencer.
Le dessin de la coque va maintenant pouvoir commencer.