Comme avec une imprimante « papier », il arrive de se retrouver avec une buse totalement, ou partiellement bouchée.
A partir de ce moment là, il devient impossible de correctement imprimer une pièce.
Les causes principales
Les causes peuvent être nombreuses et variées, et la liste ci-dessous n’est pas exhaustive :
-
- une température trop faible
Si la température est trop basse, le fil 3D ne fondra pas dans sa totalité et l’extrudeur va avoir tendance à ronger le filament, générant des corps étrangers qui vont se déposer dans la buse et progressivement la boucher.
Le problème risque aussi de se poser lorsqu’e l’on change de type de filament (exemple imprimer du PLA après de l’ABS). Le PLA ayant une température de fusion inférieure à celle de l’ABS, s’il reste des déchets d’ABS, ils ne fondront pas et bloqueront la buse. - un corps étranger dans la buse
En dehors des déchets de filament, des corps étrangers peuvent aussi se retrouver dans la buse. De la poussière, des poils peuvent se retrouver sur la surface du filament et se retrouver emporter avec lui. Ces corps étrangers ne vont pas « fondre » et peuvent provoquer un bouchage partiel, qui rendra le passage du filament plus difficile. Dans ce cas, la pression dans la tête augmente, l’extrudeur ne peux plus entrainer correctement le filament et le ronge, générant alors de nouvelles particules indésirables.
On pourra aussi retrouver le problème avec des filaments de mauvaise qualité, contenant eux-mêmes des impuretés. - une buse trop proche ou trop lointaine du plateau en début d’impression
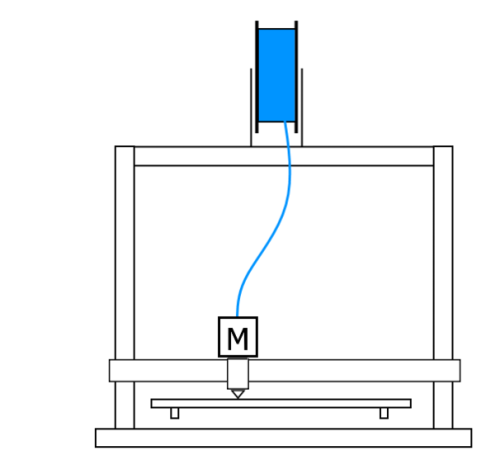
si la buse est trop proche de ce plateau, le filament 3D fondu ne pourra pas sortir de la buse. Votre extrudeur risque alors de gratter le fil et générer des poussières pouvant boucher la buse.De la même manières, si la buse est trop loin du plateau, le filament ne va pas accrocher à votre plateau. Il risque alors de rester dans un premier temps accroché à la buse, formant en se refroidissant un bouchon extérieur.
- une température trop faible
On va aussi pouvoir trouver des causes beaucoup plus « techniques » liées à la constitution de la tête d’impression elle-même.
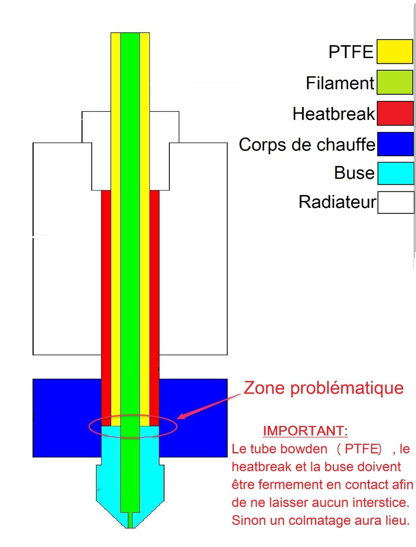
Schématiquement, une tête est constituée de la manière suivante :

Le filament, guidé par le tube PTFE, traverse d’abord un radiateur, chargé de refroidir la zone supérieure. Le radiateur est relié au corps de chauffe par un composant spécifique : le HeatBreak. Cette pièce a pour objectif de faire « barrière » à la chaleur générée par le corps de chauffe, afin que celle-ci reste concentrée sur la buse.
En dehors des fuites potentielles (j’y reviendrais plus tard), la conception même du système fait que, si du filament se trouve à durcir dans le HeatBreak, il y aura bouchage systématique.
L’exemple le plus courant est celui de la panne de courant. Le ventilateur présent sur le radiateur s’éteint. Le corps de chauffe mettant plusieurs minutes à se refroidir, le filament va commencer à fondre dans la zone du radiateur (partie haute de HeatBreak).
Au redémarrage, cette zone refroidie fait obstacle. Plus rien ne sort.
Je parle de panne de courant pour être politiquement correct. Mais c’est le même phénomène lorsque l’utilisateur coupe son imprimante immédiatement à la fin d’une impression, sans laisser à la buse le temps de refroidir, avec le ventilateur en fonctionnement…
Les solutions pour éviter les bouchages
En plus de 10 ans d’impressions, je n’ai rencontré que 3 fois un bouchage de buse. Autant dire qu’il est possible d’éviter cette situation, par quelques habitudes simples :
-
- éviter les filaments « trop » bon marché, car il y a de forte chances d’avoir des problèmes,
- éviter de laisser trainer ses bobines à l’air libre (en plus des poussières, on évitera les problèmes d’humidité, mais cela fera l’objet d’un autre article),
- bien respecter l’arrêt complet de sa machine. Il est conseiller d’attendre que la température de la tête soir au-dessous de 50° C avant d’éteindre et de couper la ventilation de tête,
- et pour les puristes, on peut même imaginer retirer le filament encore chaud (au-dessus de 90°c) après la dernière impression, si l’on sait que la machine sera inactive pendant un certain temps.
Et si c’est bouché ?
La première chose à faire est d’identifier la zone « bouchée » : au niveau du tube PFTE si imprimante Bowden, au niveau de la buse, du corps de chauffe, du heat break.
Le mode opératoire va globalement rester le même.
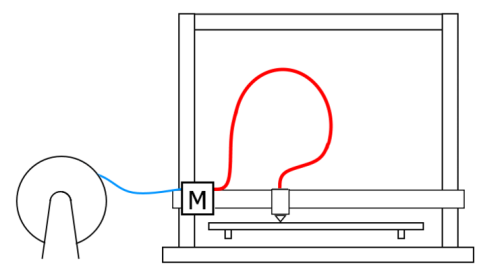
Dans le cas d’une imprimante Bowden
On va commencer par désolidariser le tube de la tête.
Vérifier alors si le filament peut se déplacer facilement dans le tube en actionnant l’extrudeur, ou manuellement en débrayant ce dernier. Le filament doit pouvoir se déplacer librement sans point dur.
Si tel n’est pas le cas, rechercher la cause. Un tube PFTE peut aussi naturellement s’user, en fonction de la nature des filaments utilisés. IL peut-être nécessaire de le remplacer.
Si le problème est identifié au niveau du corps de chauffe ou de la buse
La première solution va consister à essayer de retirer le bouchon par fusion avec un morceau de filament. Le mode opératoire est assez simple :
-
- on commence par chauffer la tête vers 230 ° C (pour du PLA)
- on insère manuellement un morceau de filament au plus profond de la tête, en débrayant l’extrudeur (car il faut réussir à faire la jonction avec le « bouchon »)
- on arrête le chauffage de la tête
- lorsque la température est redescendue entre 80 et 90 °C, on tire sur le filament. L’objectif est de retirer le bouchon qui normalement est maintenant collé au filament
Dans le meilleur des cas, cette opération suffit à retirer la matière faisant obstacle
Si l’opération précédente ne donne pas de résultat
Il est alors possible que seule la buse soit bouchée. La solution la plus simple consiste à introduire une aiguille calibrée spécialement prévue à cet effet pour chasser la matière présente. Cette opération doit se faire à chaud, et en l’absence de filament dans la tête.
Et dans le pire des cas …
Il faudra démonter la buse, ou le corps de chauffe selon le type d’imprimante. Sur certaines machines, il est nativement prévu de retirer l’ensemble « buse, corps de chauffe et heat break » sans outil particulier.
La seule consigne reste que toutes ces opérations de démontage/remontage de buse devront se faire à chaud. Dans le cas contraire, vous risquez de casser le corps de chauffe au démontage, et de générer des fuites aux remontage.
Vous trouverez de nombreux tutos en fonction de vos machines.
Autre consigne : Faite attention lors des manipulations. Les pièces sont brulantes !!!